Vi presentiamo due delle migliori librerie (jQuery chart libraries) per la visualizzazione di grafici e report per mezzo di Javascript.Qualcuno di voi avrà avuto occasione di sviluppare qualche applicazione web interattiva con l’uso di Javascript e di questi qualcuno avrà sicuramente utilizzato la libreria jQuery. Magari vi sarà anche capitato di dover visualizzare dei grafici?
Bene il nostro argomento di oggi è questo, la visualizzazione di grafici mediante la libreria jQuery.
 Prima di tutto dobbiamo dare un perché alla scelta di utilizzare una libreria lato client per la visualizzazione di grafici, complicandosi un poco la vita per quanto riguarda la compatibilità. Il motivo è semplice: performance. La creazione di immagini a run-time lato server ha un certo prezzo in termini di calcolo e in server molto affollati questo può fare la differenza, inoltre oramai siamo nel terzo millennio ed anche il più semplice terminale collegato alla rete, presenta una notevole capacità di calcolo, dunque perché non sfruttarle?
Prima di tutto dobbiamo dare un perché alla scelta di utilizzare una libreria lato client per la visualizzazione di grafici, complicandosi un poco la vita per quanto riguarda la compatibilità. Il motivo è semplice: performance. La creazione di immagini a run-time lato server ha un certo prezzo in termini di calcolo e in server molto affollati questo può fare la differenza, inoltre oramai siamo nel terzo millennio ed anche il più semplice terminale collegato alla rete, presenta una notevole capacità di calcolo, dunque perché non sfruttarle?
Presenteremo quindi due librerie per la visualizzazione basate su due tecnologie differenti, Highcharts che per il rendering utilizza il motore di rendering SVG e jqPlot che invece utilizza lo strumento canvas HTML5. In base al browser in uso la libreria potrebbe comportarsi differentemente.
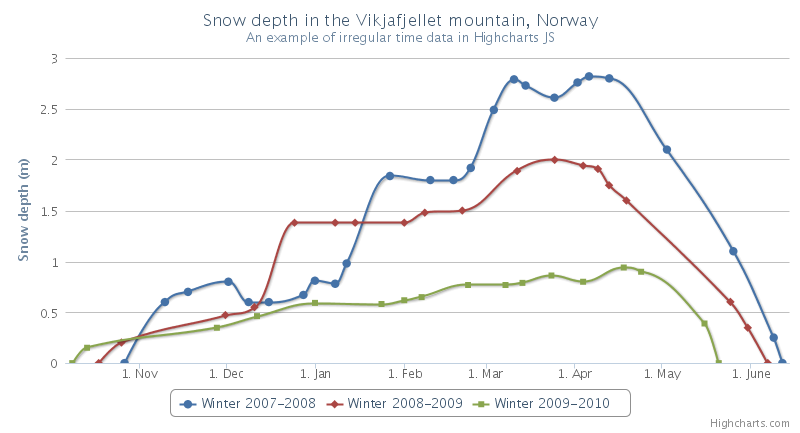
Highcharts garantisce una esperienza utente molto interattiva, con un grafica ricca di sfumature, ombre e di sicuro effetto. Permette un elevato grado di personalizzazione sia dal punto di vista grafico che dal punto di vista della visualizzazione dei dati.

Menzioniamo ad esempio la possibilità di combinare diverse combinazioni di grafici nella stessa cornice, la possibilità di zoomare delle miniature di grafico, di caricare dati tramite chiamate Ajax e di gestire molto semplicemente serie di dati temporali attraverso il tipo ‘datetime’. Notevole la possibilità di aggiornare in tempo reale il grafico ottenendo i dati lato server.
Per quanto riguarda jqPlot abbiamo più o meno le stesse caratteristiche come appunto la personalizzazione grafica, la possibilità di effettuare zoom, la richiesta di dati server-side e anche quì l’aggiornamento dinamico dei grafici. Rispetto all’altra libreria racchiude una maggiore quantità di grafici “alternativi” come quello a bolle, un meter stile gauge e tante altre personalizzazioni.

Entrambe le due librerie sono manipolabili tramite javascript a patto che sappiate utilizzare le primitive per le canvas o per il rendering svg.
Non vi resta che provare.