Quanti di voi hanno avuto esperienze di programmazione sapranno quanto è tedioso il lavoro della scrittura di interfacce grafiche che tuttavia rappresentano un punto fondamentale per il successo di una applicazione.
Nel web la questione è resa meno problematica grazie alla semplicità dell’HTML e dei CSS, anche se sulla compatibilità qualcosina è ancora da fare, ma con l’avvento dell’era dello Javascript siamo tornati un po’ agli albori.
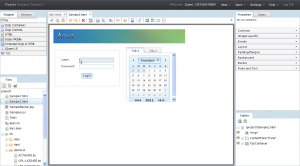
Il progetto Maquetta cerca di indirizzare proprio queste esigenze presentando un progetto di realizzazione di interfacce grafiche per il web basato proprio sul web ( è nato prima l’uovo o la gallina?). Il progetto utilizza il framework Dojo che è può essere non ben visto da qualche sviluppatore per la non eccessiva semplicità che è invece tipica di progetti come jQuery, ma che presenta una elevata omogeneità ed offerta per quanto riguarda la stesura di interfacce grafiche interattive.

Maquetta è quindi in toto un editor WYSIWYG basato su HTML 5 e Dojo Toolkit (ma è possibile usare widget anche da altre librerie) ed è soprattutto Open Source e premette di velocizzare notevolmente la fase di design ottenendo ovviamente al contempo codice utilizzabile in fase di produzione. E’ possibile creare un account tramite il quale è possibile far ospitare i propri progetti ma anche utilizzarlo al volo per one-time project, oppure anche scaricare il progettjo e inserirlo su di un altro webserver.
Vi consiglio di farci un giro, specialmente se siete sviluppatori Dojo.