Riprendiamo l’argomento sprite con javascritp, mostrando effettivamente la tecnica dello sprite. Per poterla sfruttare dobbiamo effettivamente creare una sprite, che altro non è che una immagine che contiene i frame di una animazione.Ricordiamo che stiamo utilizzando la libreria Spritely.net che consente appunto di implementare delle sprite in javascript grazie anche all’ausilio della libreria jQuery.
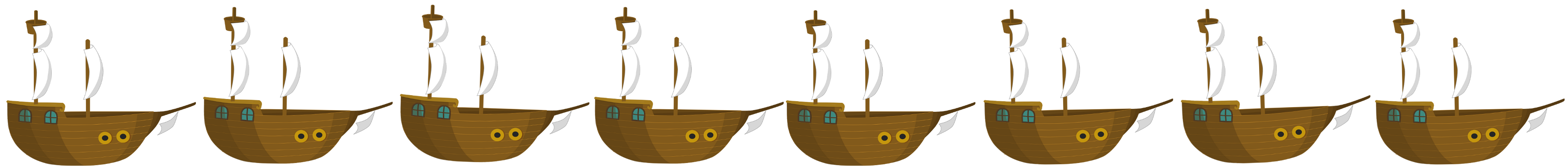
Noi utilizziamo questa:

Non noterete molte differenze nell’immagine, tuttavia la barca è posizionata a diversi gradi di rotazione.
Ora non basterà altro che includere questa immagine nella pagina html, riprendiamo quello della volta precedente e aggiungiamo un elemento <div> per poter includere il galeone.
<div id="container">
<div id="stage" class="stage">
<div id="bg" class="stage"></div>
<div id="wave1" class="stage"></div>
<div id="galeon"></div>
<div id="wave2" class="stage"></div>
</div>
</div>
Avendo cura di posizionarlo tra l’id che rappresenta la prima onda e la seconda onda. In questo modo sembrerà che la barca sia nel mare e non dietro!! La parte importante è quella con la quale specifichiamo la dimensione e l’immagine relativa al div con id “galeon” che è la seguente:
#galeon {
position: absolute;
top: 0;
left: 0;
width: 459px;
height: 382px;
background: transparent url(images/galeon_animation.png) 0 0 no-repeat;
}
L’immagine che specifichiamo è quella contenente la sprite del galeone, mentre la dimensione è la dimensione che deve avere ciascun frame dell’animazione e questa è la parte più delicata della questione, perchè la libreria utilizzerà questa dimensione per andare a vedere quali sono i frame dell’animazione.
Infine dobbiamo dire alla libreria di utilizzare il div del galeone come una sprite e questo è semplicissimo:
$('#galeon').sprite({fps: 6, no_of_frames: 8});
Eccovi l’esempio live dell’animazione:
Ovviamente più frame realizzate e più la vostra animazione sarà fluida, ora quel che conta sono le vostre doti di grafico!
Potete scaricare il codice dell’esempio a
questo link. Buon divertimento!